Course: Independent Study
School: Carnegie Mellon University
Role: Ideation, Wireframes, Visual Design, Motion Test
Year: 2013
Exploring culture through food and color.
Injera is an ipad application that aims to rethink the user experience of a typical cooking app. It flips the hierarchy so the focus is less on the end goal of the recipe and more on the exploration of food and the process of finding a dish to make. This app takes our limited knowledge of the world and provides an avenue to explore unfamiliar cultures in an unintimidating way. It connects color, food, and culture to create a beautiful and fun interaction.
EXPLORATION
Explore dishes from around the world without any obligation or expectations. Simply enjoy your curiosity.
CULTURE
Where does the dish comes from and who eats it? What’s its story? How is it traditionally prepared? Learn something that you never would have known.
CONNECTIONS
Have fun jumping from dish to dish as you learn how they are connected. Their shared ingredients, roots, and traditions will lead you to explore all over the world.
How could an interaction guide the user to explore and discover something that they would have never otherwise thought to explore? Injera is based on the idea of communal eating and sharing-taking a small piece, tasting it, and passing it around without commitment. It is meant to encourage curiosity and provides a different meaningful interaction every time. It is also part of a larger system that involves community grocers that sends people into their communities and into places they wouldn't otherwise explore, translating exploration in technology to exploration in the real world.
Engagement, interest, knowledge
The interaction begins at the homescreen which displays spices that represent colors on the spectrum. This is the entry point into exploration. After choosing a color, the user is brought to the corresponding area of the color spectrum where they can start exploring dishes through their color. Each "piece" of color represents a different dish that the user can scroll through.
Depth of information
As they scroll, the screen updates with the name of the dish and text introducing what it is .This small amount of information is meant to grab the user's interest. If they choose to explore the dish further, they can then tap on the next section that reads "Where is it from?", which explains both geographical and cultural origins of the dish, who eats it, and how it's prepared. They can also explore the connections that is has with other dishes. This section shows a few dishes that it has a connection to, briefly describes the dish, and states how it's connected. Each dish contains a link so that the user can jump from one to the next, allowing them to explore many dishes in a short amount of time.
Not your typical cooking app
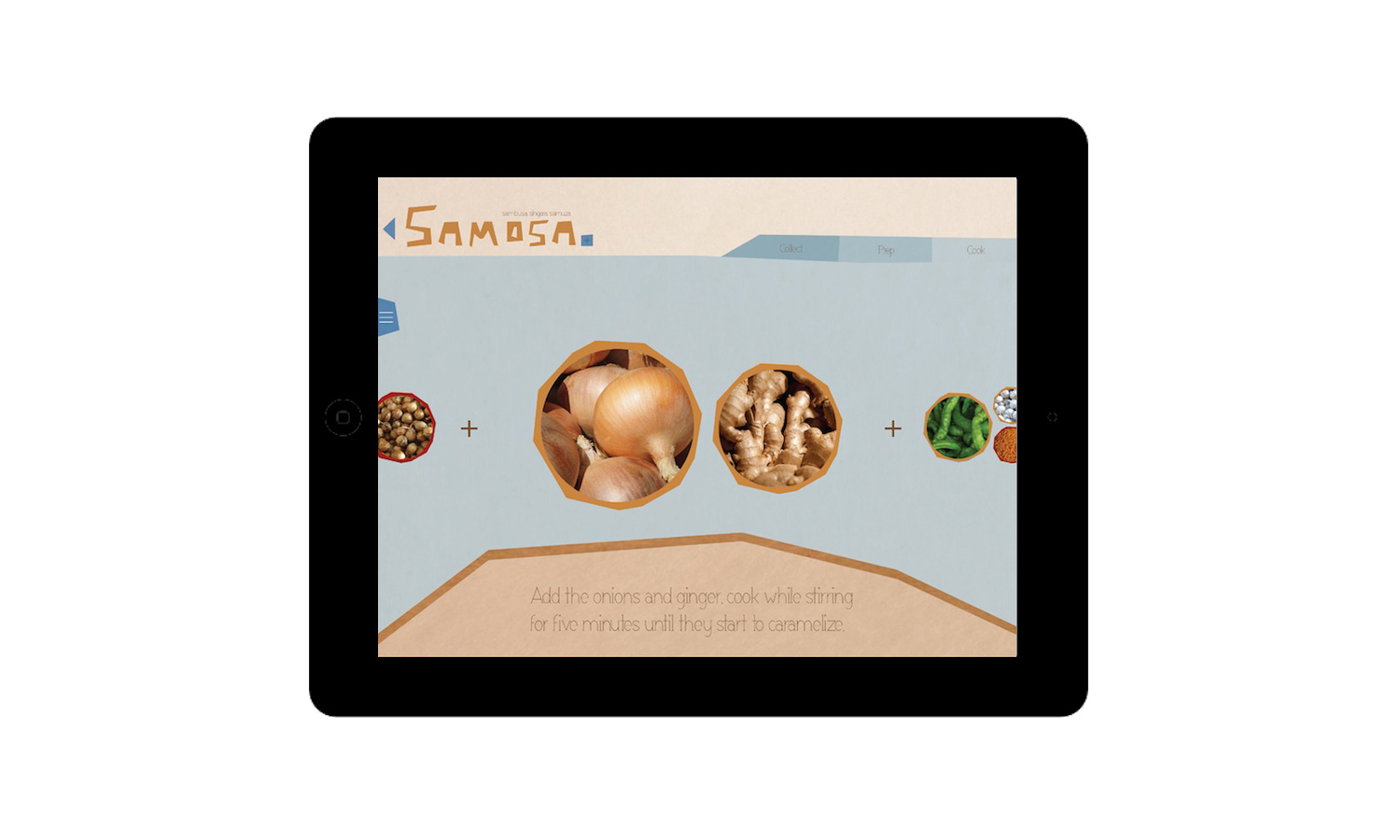
There are lots of cooking apps out there, but none like this. After exploring dishes, the user can choose to cook one and is brought to the cooking area of the app is divided into three sections:
COLLECT
Ingredients are visually represented, connecting the visual size to the amount of each ingredient in the recipe. The user can tap on each ingredient to get details, and f it is a specialty ingredient, it will take the user to information about it and provide locations where the user can buy it in their community. There is also the option of viewing a tradtional ingredients list, for the users who may not be comfortable with only visuals.
PREP
The ingredients are visually divided so that it's easy to see which ingredients are combined before cooking. This division also shows the general order that each group will be added throughout the recipe so that the user gains a sense of how the dish will come together.
COOK
This section displays recipe in a linear manner where the user can scroll along the recipe in a timeline. At each step of the recipe the user sees what ingredients are added and corresponding text tells them what to do, creating a fluid cooking experience.
A colorful journey
The idea for this app started in a very static place with a very predictable flow for navigating the information. This got me thinking about how I could add some fun into it. I brainstormed all the different ways that food could be presented to attract someone and the idea that stuck out to me was through color. Natural ingredients and spices are such vibrant, beautiful colors, so what if I coulduse color to guide the interaction? Below are the mood boards I created at the start of the project:
HIERARCHY
Thinking through the hierarchy of the app was a challenge. After lots of ideation, I decided that the priority should not be on searching, which emphasizes previous knowledge, but rather on inviting anyone to explore.
CONNECTIONS
In focusing on the navigation structure of the app, I thought an interesting way to navigate could be based on connections between the dishes. I started thinking about a visual form where selecting one dish causes two more to pop up based on connections and having these connections drive the interaction.
ANALOGY
It was brought to my attention that something was missing from the structure of the app, that the interaction felt arbitrary because it lacked a solid context or analogy. I began brainstorming analogies that describe taking a small piece out of a larger whole. That's when I thought of a lazy susan, a way to easily and casually try food. This object is the centerpiece of communal eating and provides an experience of sharing, trying a small piece and then passing it around to try the next. I wanted to embody this experience in the interaction. I focused on integrating a round form language, representative of the lazy susan, with a extending shape that would "pull" a piece out.
Ideation for Name
I wanted a name that could encompass the experience that the app provides. While looking into food experiences in various cultures, I thought of "injera", the communal bread that is used in Ethiopian meals. It is the centerpiece of the meal as well as the utensil for eating that everyone shares, tears pieces from, and uses to try each dish.